Jollen 的 Android 教學,#4: 使用 XML 安排 UI
繼上一篇文章介紹了 View 的觀念後,接下來就要了解一下如何「安排」Android 應用程式的 layout。
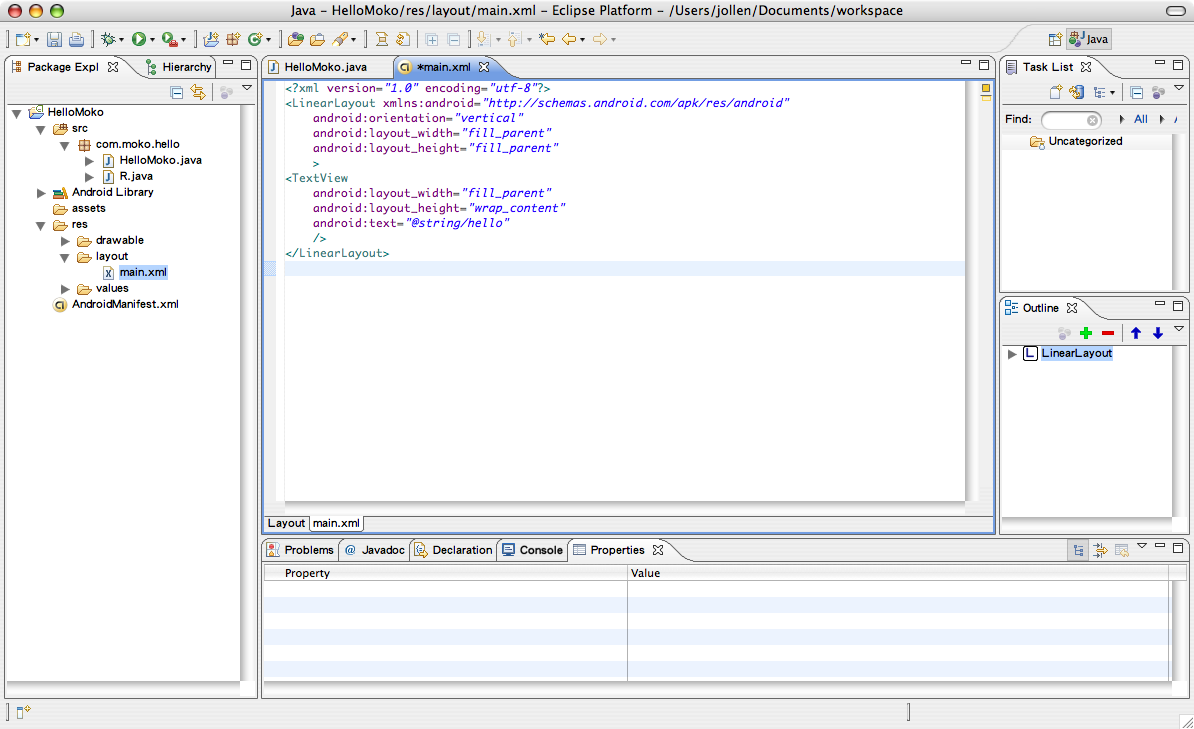
Android 應用程式的 layout(UI 佈局)除了直接撰寫程式碼的方式外,也能使用 XML 檔案來做描述(XML-based Layout)。在 Android Development Kit 的「Package Explorer」視窗,點選「res -> layout」選擇 main.xml,可以看到 “Hello Moko” 應用程式的 XML layout 檔案,如圖1。

圖1:"Hello Moko" 的 XML layout 檔
以下這段 XML 用來描述「TextView」物件的 layout:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
以上述的例子來看,我們可以設定以下幾個 tag 來定義 TextView 的屬性:
- 'android:layout_width' - View 的寬度
- 'android:layout_height' - View 的高度
- 'android:text' - TextView 所要顯示的文字
到上一篇文章為止所撰寫的「Hello Moko」是以程式碼編寫的方式來安排 UI,要怎麼將 Hello Moko 改以 XML 做為 UI 的安排方式呢?請依照以下步驟進行程式調整。
R.java: 資源索引檔
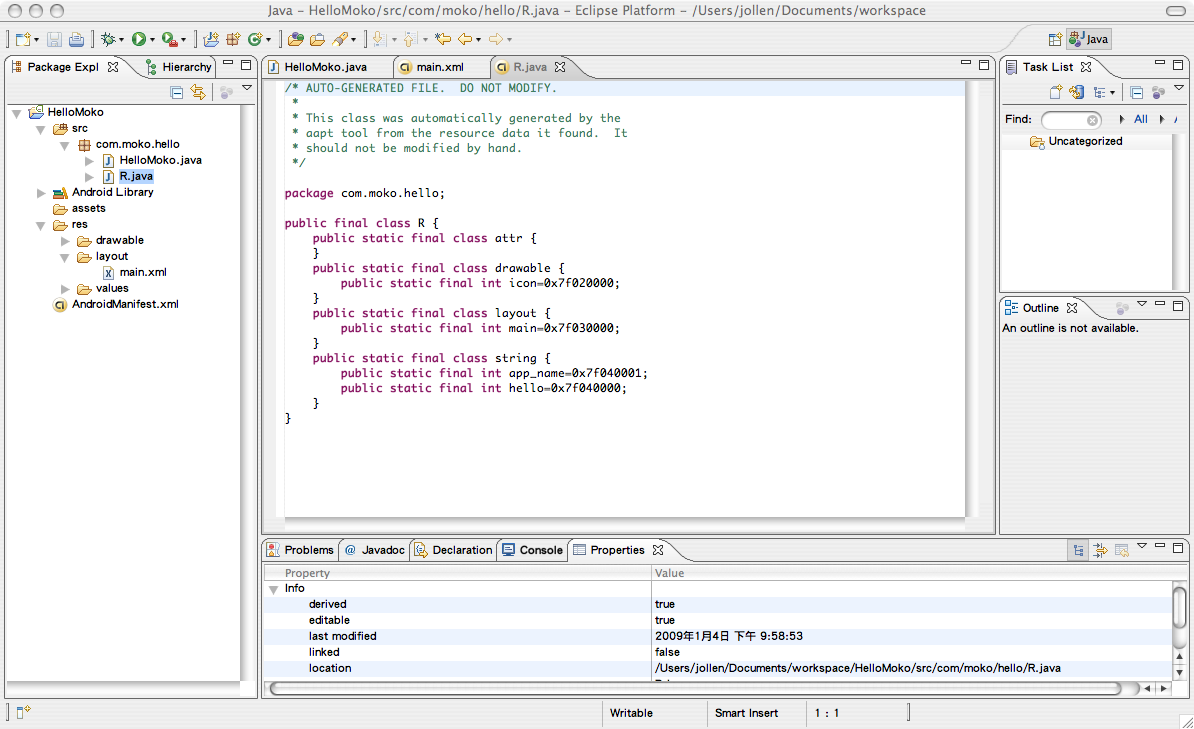
在 Package Explorer 點選「src -> com.moko.hello -> R.java」,如圖2。

圖2:"Hello Moko" 的 R.java
R.java 是由 Android Development Kit 所自動產生的資源索引檔(resource index),「R」是一個類別,這是 Android 應用程式資源的索引類別。「R.layout」類別則是 UI 佈局的索引類別,R.layout 類別裡的「main」成員就是 Android 應用程式的「主佈局索引」。
修改 Hello Moko 程式碼
R.java 根據 main.xml 自動產生,「並不是由程式設計師手動編寫」,請勿修改此檔案。接下來,只要把先前的程式(HelloMoko.java)修改成下列寫法即可:
public class HelloMoko extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
當 Activity 被建立後,我們呼叫 setContentView() 方法,將主要的 UI(R.layout.main)顯示在視窗上。R.layout.main 索引到一個 TextView 物件,此物件定義於 main.xml。將 R.layout.main 顯示在 Activity 視窗上,請記得修改程式碼,才能使用 XML-based layout。
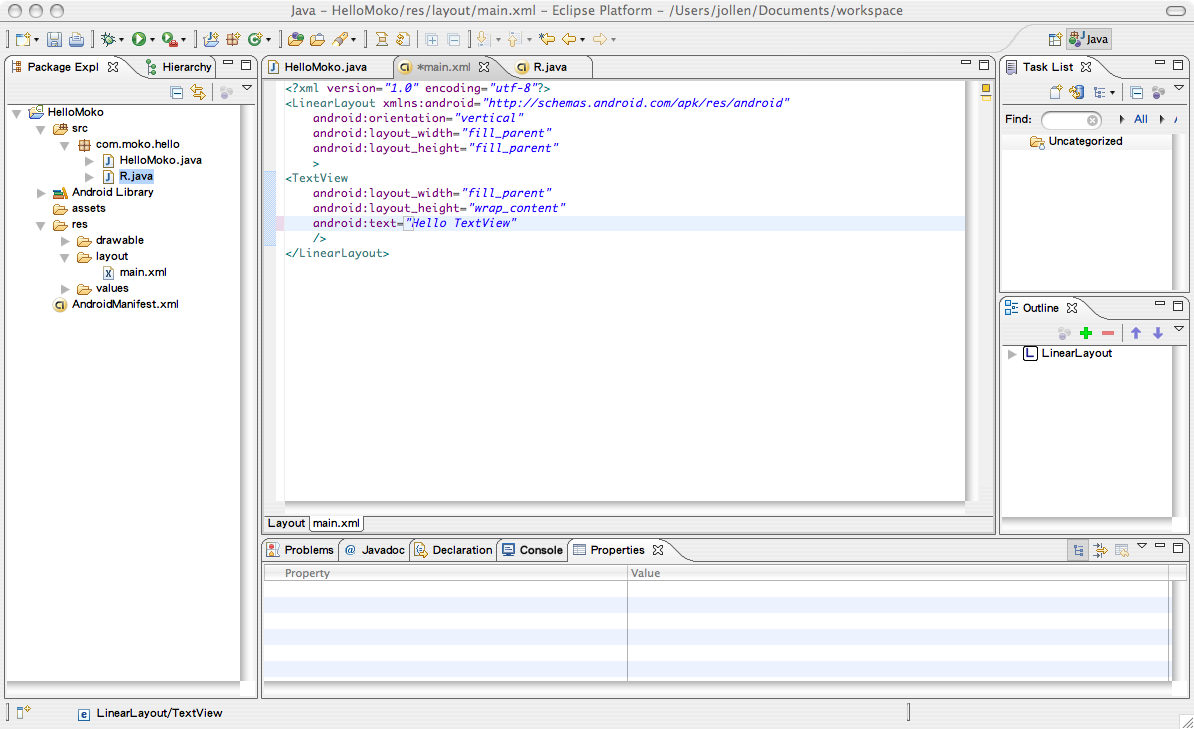
我們順帶將 TextView 物件的 text 屬性修改如下:
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello TextView"
/>

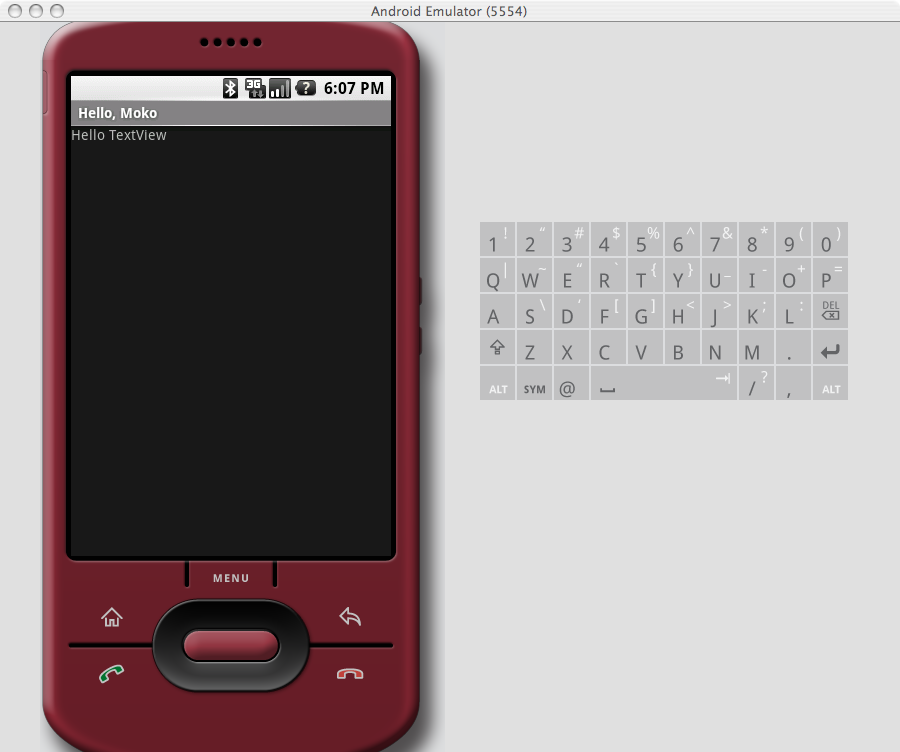
程式執行結果如下(使用 Android 模擬器)。


Jollen's Blog 使用 Github issues 與讀者交流討論。請點擊上方的文章專屬 issue,或 open a new issue
您可透過電子郵件 jollen@jollen.org,或是 Linkedin 與我連絡。更歡迎使用微信,請搜尋 WeChat ID:jollentw