Jollen 的 Android 教學,#5: 使用 View 的 XML 屬性
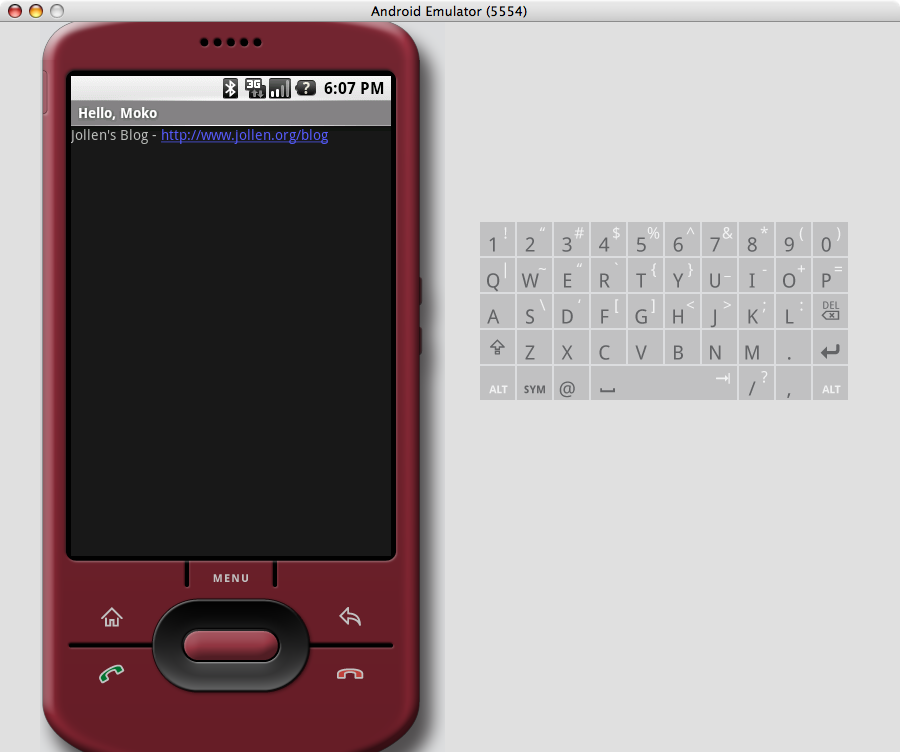
上一篇文章介紹了 XML-based layout 後,發現這是一個很方便,而且有用的 UI 安排方式。以圖1為例,我們現在想要做出一個應用程式,讓文字的超鍊結(hyperlink)可以被使用者點選,並自動呼叫瀏覽器連到該網站,這樣的應用程式該如何撰寫呢?請依以下步驟修改程式碼。

圖1:如何設計一個可點擊 URL link 的應用程式?
View 的 XML 屬性
每一個 View 都有許多屬性,我們可以利用 XML 來描述每一個 View 的屬性,進而達到控制物件的效果。以 TextView 為例,有一個「android:autoLink」屬性可以控制「是否要自動將網址轉換為可點擊的 URL 文字」。
要怎麼知道每一個 View 都哪些屬性呢?這個時候就要祭出 Android SDK 的 documentation 了。以 TextView 為例,透過以下的說明,可以了解 TextView 有哪些屬性,以及該屬性的用途:
原來,只需要透過「autoLink」屬性,並將此屬性設定為「web」即可做出我們想要的功能。
修改 main.xml
將 main.xml 修改如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Jollen's Blog - http://www.jollen.org/blog"
android:autoLink="web"
/>
</LinearLayout>
我們為 TextView 物件新增一個「android:autoLink」的屬性,並將此屬性設定為「web」,以後只要「text」屬性裡出現 URL,TextView 就會自動將 URL「文字」轉換成可點擊的 link。
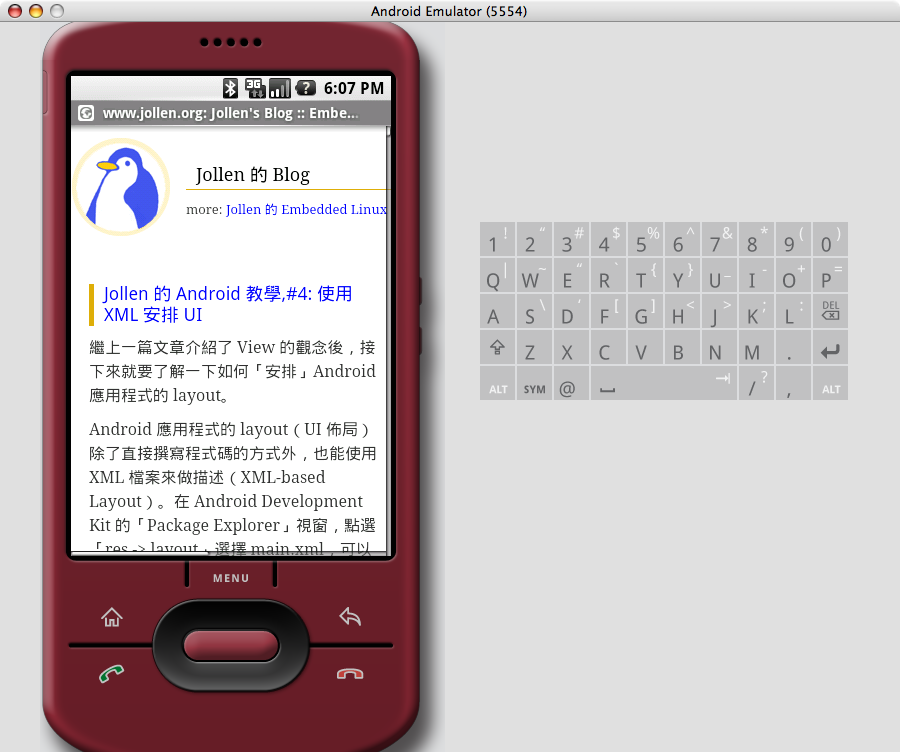
程式執行時,只要點擊 link,就會自動啟動瀏覽器,並連接該網址,如下圖。


Jollen's Blog 使用 Github issues 與讀者交流討論。請點擊上方的文章專屬 issue,或 open a new issue
您可透過電子郵件 jollen@jollen.org,或是 Linkedin 與我連絡。更歡迎使用微信,請搜尋 WeChat ID:jollentw