Jollen 的 Android 教學,#12: 如何建立選單 Menu
Android應用程式的UI可以使用XML來定義,這個部份在前面的教學裡介紹過。要定義Android應用程式的選單,我們同樣可以使用XML來做描述,請看以下的說明。
建立 Menu 步驟1. 建立選單的XML檔
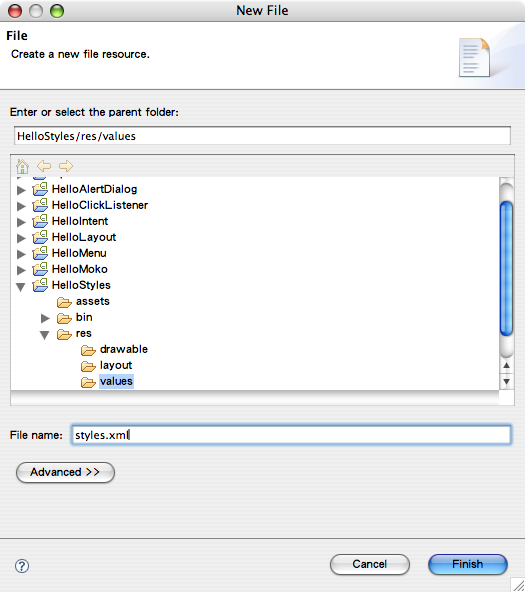
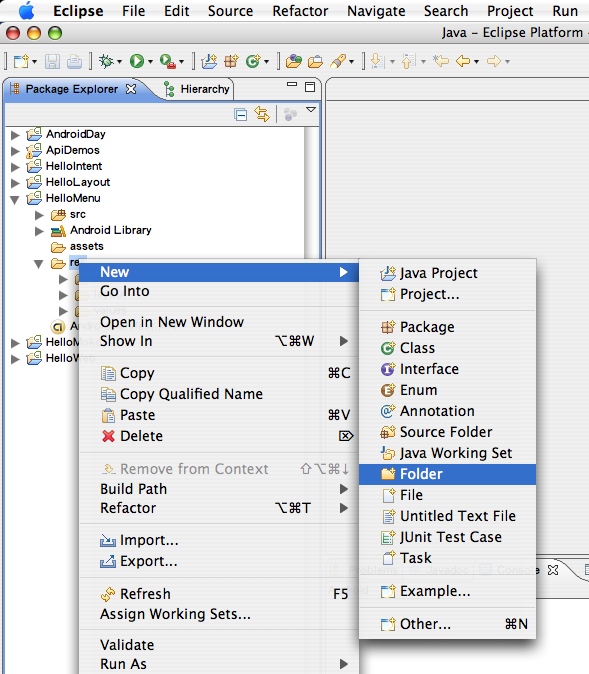
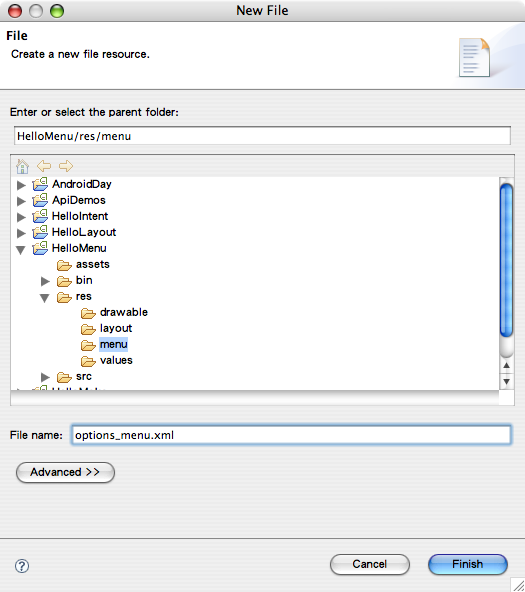
在Android專案的res/目錄下新增一個menu/子目錄,然後建立options_menu.xml文件。

圖1: 建立menu/目錄

圖2: 建立options_menu.xml文件
2. 以XML定義選單內容
在options_menu.xml檔案裡,定義我們想要的選單內容。以下是一個範例:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/new_message"
android:title="New Message" />
<item android:id="@+id/quit"
android:title="Quit" />
</menu>3. 將選單加入應用程式
要如何在應用程式啟動時加入我們定義好的選單呢?在onCreateOptionsMenu()事件裡以MenuInflater類別將定義好的選單加入應用程式:
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.options_menu, menu);
return true;
}在這個範例裡,我們使用到二個類別:Menu與MenuInflater,因此記得import這二個套件:
執行結果import android.view.Menu; import android.view.MenuInflater;
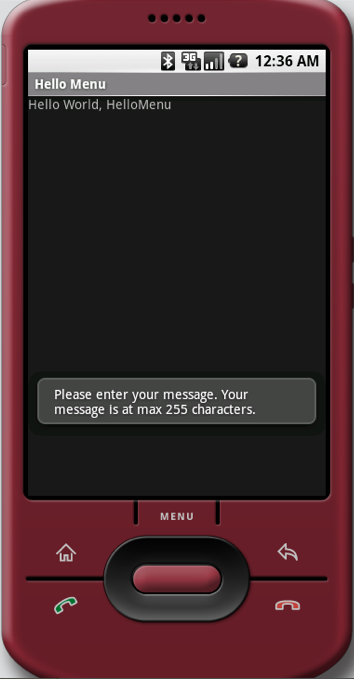
按下手機上的Menu鍵後,出現我們所設計的選單,如圖3。

圖3: HelloMenu範例的選單畫面
處理選單最後一個問題是,當使用者觸壓選單上的選項時,Android應用程式要如何處理?方法是透過onOptionsItemSelected()事件:
public boolean onOptionsItemSelected(MenuItem item) {
return true;
}當此事件被回呼時,Android框架傳入被觸壓的選項物件,其類別為MenuItem;請import此套件:
import android.view.MenuItem;
前述的教學提到,Android應用程式編譯時,會自動產生R類別,即描述UI的類別。我們所定義的選單UI也會被放到R類別裡,如下:
package com.moko.hellomenu;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class id {
public static final int new_message=0x7f060000;
public static final int quit=0x7f060001;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class menu {
public static final int options_menu=0x7f050000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}以下是處理MenuItem的程式範例:
public boolean onOptionsItemSelected(MenuItem item) {
int item_id = item.getItemId();
switch (item_id){
case R.id.new_message: break;
case R.id.quit: break;
default: return false;
}
return true;
}呼叫MenuItem的getItemId()方法,可取得該選項的ID,如此一來便能得知使用者所觸壓的選項。
完整程式列表/* 範例檔名:HelloMenu.java */
package com.moko.hellomenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
public class HelloMenu extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.options_menu, menu);
return true;
}
public boolean onOptionsItemSelected(MenuItem item) {
int item_id = item.getItemId();
switch (item_id){
case R.id.new_message: break;
case R.id.quit: break;
default: return false;
}
return true;
}
}