前言
能取得Android OS原始碼,並修改裡頭的內容,有時候也頗有樂趣。最近和幾位朋友聊到「Android框架的改造」,以及如何吸引對Android框架技術有興趣的同好一起交流的議題;我個人認為,一開始如果能丟出一個比較有樂趣的議題,或許可以有拋磚引玉的效果。
上週在北京進行Android培訓課程時,與eoeAndroid社群也進行了想法的交流,由於大家都體認到Android底層技術的重要性及其價值,而且eoeAndroid社群裡也有許多技術好手,所以就和eoeAndroid的創辦人靳岩兄有了一個共同主持研究Android底層技術「同好小組」的想法,希望能透過社群的方式,集合大家的智慧,一起把底層技術研究清楚。
因為要讓大家能有焦點,所以「發題」很重要,這個工作就由落在我身上了。由於第一次希望題目能簡單,並且有趣一點,至少要能達到發球的效果,吸引大家開始關心Android底層技術,所以原則是:希望能用最簡單的方式、讓大家體驗修改底層的樂趣。
題目說明: Launcher
第一次的題目是「Launcher」的修改。
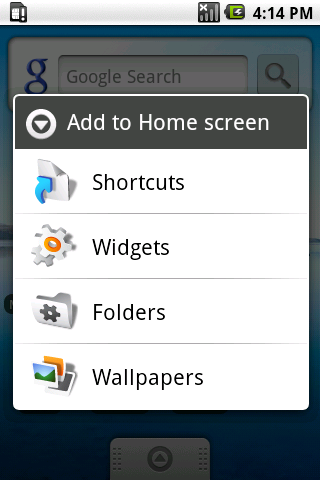
Launcher就是Android的應用程式啟動器,Launcher的功能還包含:桌面的切換、應用程式快捷(shortcut)功能、背景圖(Wallpaper)功能等等。因此,修改Launcher可以改變一些很深層的UI功能。
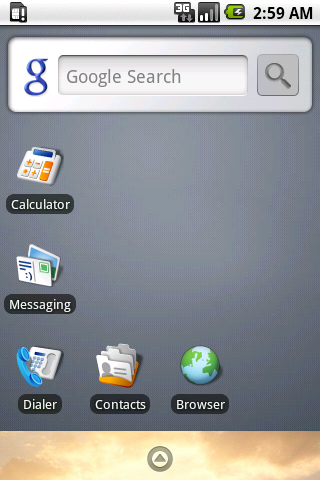
在Android的桌面最下方,有一個圖示,按下後可以拉出應用程式圖示清單,這是Launcher提供的功能。這一次,因為我們覺得這個Launcher的圖示太製式化了,越看越不好看,所以想要修改一下,換張圖,要怎麼做到呢?
範例展示
例如,圖1是原始的圖示;圖2是修改後的圖示。

圖1: 原始圖示

圖2: 幫Launcher妝扮一下
實作說明 1/4: 取得Android原始碼與EeePC移植
這個功能並不難做,事實上,完全不用寫程式。只要把圖檔重做就可以了。只不過前提是,要知道:
1. 如何取得Android OS原始程式碼
2. 如何編譯Android OS
最簡單的做法是:
1. 下載Android原始碼後、取得EeePC的移植(product)
2. 編譯「TARGET_PRODUCT」為eee_701
3. 由於Launcher都是用Java語法寫成的,所以不會有架構(ARM/x86/...)的問題,編譯後可以取得Launcher.apk;APK套件是不分處理器平臺的
先學會如何由Android原始碼編譯出eee_701的image,才有辦法繼續進行。
實作說明 2/4: 修改圖檔
在Android原始碼的 packages/apps/ 目錄裡,存放了Android內建的應用程式原始碼,Launcher是Android的一個應用程式,所以從這裡找到它的原始碼,並進行修改工程。
切換到以下目錄:
<android source>/packages/apps/Launcher/
接著要修改src/目錄下的內容,還是res/目錄下的內容呢?圖檔屬於Android的「resource」,因此當然是到res/目錄下找到我們要的圖檔。
切換到以下目錄:
<android source>/packages/apps/Launcher/res/
又看到了一大堆目錄,圖檔的部份存放於:
- drawable-land/ - landscope 模式的圖檔
- drawable-port/ - portrait 模式的圖檔
我們先改一下portrait模式的圖檔。找到drawable-port/tray_handle_normal.png檔案如下:

就是它了,換掉,把圖檔換成這個:

換好後重編Android即可。一行程式都不用改。
實作說明 3/4: 安裝Launcher.apk
重編Android原始碼,接著可以在out/target/product/<product name>/system/app/找到Launcher.apk套件。把Launcher.apk安裝到AVD(Android 模擬器)裡做測試,方法如下:
1. 先啟動一個AVD
2. 執行adb將Launcher.apk手動安裝到AVD裡,指令如下:
$ adb install -r <your-path>/Launcher.apk
成功後可看到以下畫面:
338 KB/s (837376 bytes in 2.417s)
pkg: /data/local/tmp/Launcher.apk
Success
實作說明 4/4: 重開機
已經完成了,直接重開即可。「重開」是把AVD重新啟動,不是把電腦重新開機 ;-)
應用與討論
歡迎大家上傳你的作品、或是貼圖與大家分享,方式是透過eoeAndroid社群的討論區:
http://www.eoeandroid.com/forumdisplay.php?fid=54
如果有更詳細的Launcher研究心得,或是希望能針對Launcher進行討論,歡迎至eoeAndroid的討論區發文。