Jollen 的 Android 教學,#21: appwidget_provider.xml-描述App Widget屬性的資源檔
以下分別說明HelloAppWidget的實作,以及技術重點。
appwidget_provider.xml-描述App Widget屬性的資源檔
這個檔案主要描述App Widget的幾個屬性:
- 長度(width)
- 高度(height)
- 更新頻率
- UI layout檔
以下是appwidget_provider.xml的完整內容:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="85dp"
android:minHeight="30dp"
android:updatePeriodMillis="3000"
android:initialLayout="@layout/main"
>
</appwidget-provider>說明如下:
1. <appwidget-provider>標籤定義App Widget的屬性
2. android:minWidth定義寬度
3. android:minHeight屬性定義長度
4. android:updatePeriodMillis定義App Widget的更新頻率,Android框架每隔這段時間,會callback AppWidgetProvider類別的onUpdate()事件;此屬性的時間單位為1/1000秒,以上述的定義來說,等於3秒鐘的時間(3000/1000=3)
5. android:initialLayout屬性指定此App Widget的UI layout定義檔,”@”符號在Android的XML定義檔案,代表「目錄」之意,因此”@layout/main”表示「layout目錄下的main.xml檔案」
以上共四項屬性,是App Widget最基本的屬性,必須良好定義。其中android:updatePeriodMillis屬性可省略,代表不更新App Widget,即Android框架將不callback appWidgetProvider類別的onUpdate()事件。
onUpdate()事件負責更新App Widget的顯示內容。
設計App Widget的第一件工作,就是定義它的大小,以及更新頻率。由於手機的螢幕比較小,再加上桌面的空間有限,因此就要很小心定義App Widget的長度以及寬度。
在Android的Dev Guide文件裡,有一個App Widget設計原則的章節,描述了App Widget的標準大小;當然,這只是建議,我們可以任意定義App Widget的大小,因此不依照Google提供的設計原則也不會有什麼問題。但是,若是能遵循設計原則的指示,桌面的空間安排會較有效率,桌面的整體呈現也會比較美觀。
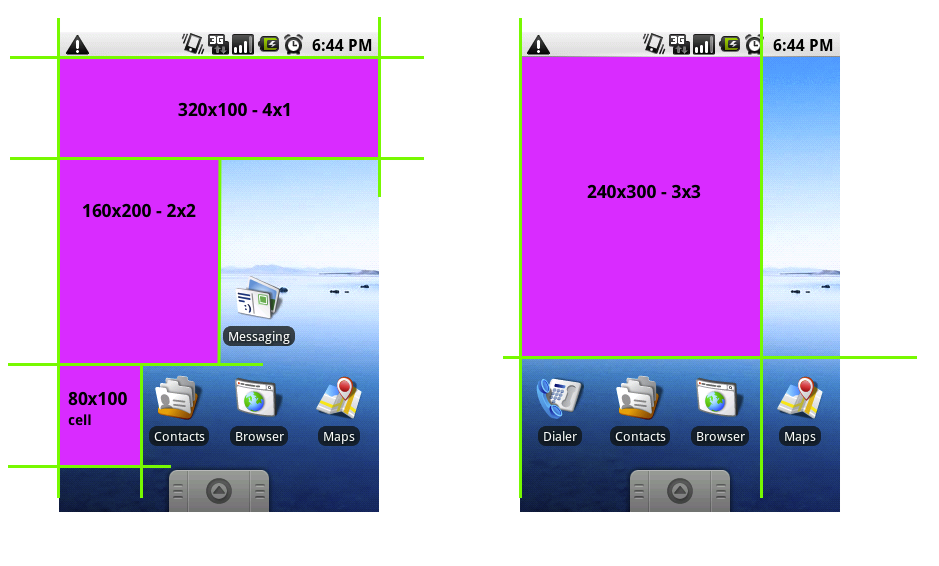
App Widget的設計需要考量螢幕的方向,若是直向顯示(portrait),則App Widget的大小建議如下:

(圖片來源:Android Dev Guide;點擊看全圖)
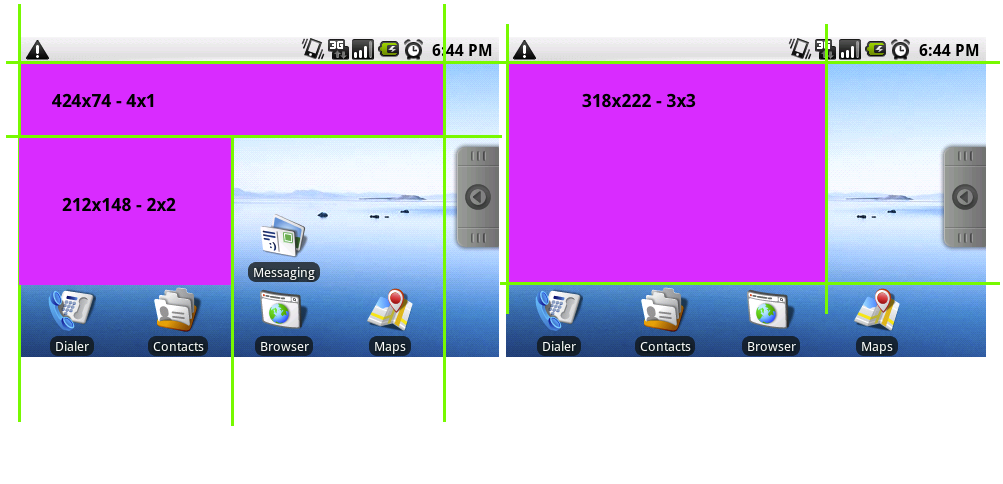
橫向顯示(landscape)的設計建議如下:

(圖片來源:Android Dev Guide;點擊看全圖)
在後面的教學裡,我們會再詳細說明App Widget的美工設計原則。
接下來要接著進行的工作,即是在”@layout/”裡建立main.xml檔案,以描述App Widget的UI。

Jollen's Blog 使用 Github issues 與讀者交流討論。請點擊上方的文章專屬 issue,或 open a new issue
您可透過電子郵件 jollen@jollen.org,或是 Linkedin 與我連絡。更歡迎使用微信,請搜尋 WeChat ID:jollentw