Jollen 的 Android 教學,#25: HelloAppWidgetProvider.java 程式碼說明
HelloAppWidgetProvider.java 程式碼說明

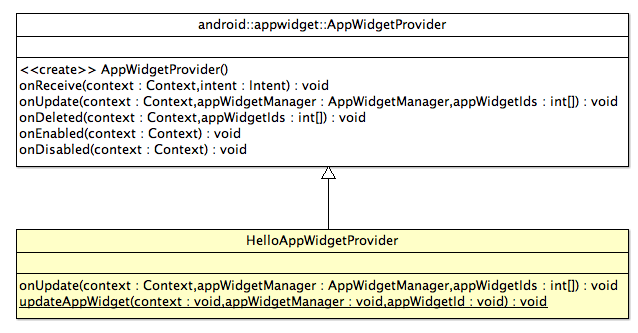
圖1: HelloAppWidgetProvider的設計
圖1是目前我們的HelloAppWidget範例設計,說明如下:
- onUpdate(): 收到ACTION_APPWIDGET_UPDATE廣撥時,框架會callback此method
- onDelete(): 收到ACTION_APPWIDGET_DELETE廣撥時,框架會callback此method
- AppWidgetManager: 管理App Widget的類別
先前,在AndroidManifest.xml裡我們讓HelloAppWidgetProider類別可以接收ACTION_APPWIDGET_UPDATE廣撥事件;ACTION_APPWIDGET_UPDATE是最主要的App Widget事件,當AppWidgetProvider被要求為App Widget提供”RemoteView”時,就會收到這個事件。
什麼是RemoteViews?
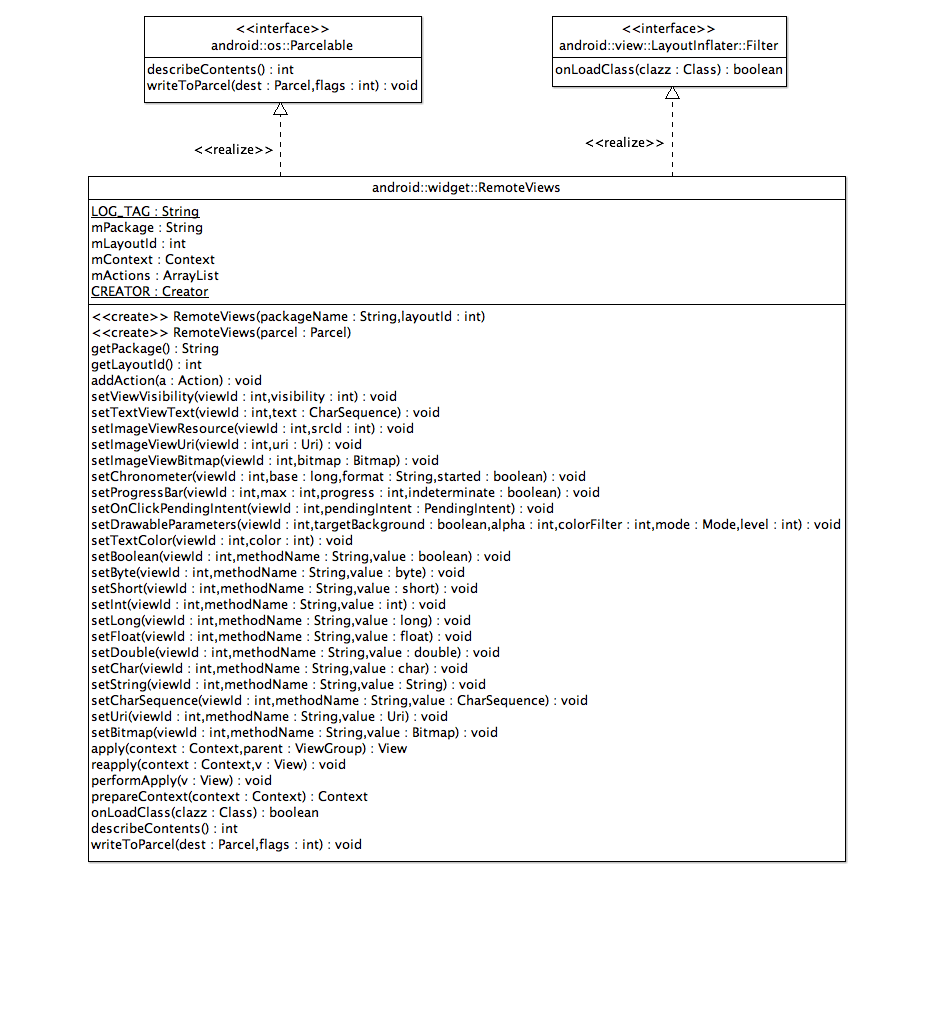
什麼是RemoteView呢?先看一下框架的設計,如圖2。
簡單來說,「RemoteViews」就是表示UI的類別。res/layout/main.xml描述了應用程式的UI,UI裡當然包含許多組件(Widget),而在先前的教學裡講到了一個觀念「Android應用程式的UI就是一個View tree」,view tree就是「View Hierarchy」。
總結來說,RemotViews是一個用來表示View Hierarchy的類別。透過RemoteViews可以找到UI裡的每一個組件。
程式說明: HelloAppWidgetProvider.java
onUpdate()的程式實作:
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
final int N = appWidgetIds.length;
for (int i=0; i<N; i++) {
int appWidgetId = appWidgetIds[i];
updateAppWidget(context, appWidgetManager, appWidgetId);
}
}說明如下:
1. onUpdate()負責更新「已經安裝」在桌面上的App Widget內容,因此我們實作一個updateAppWidget()來進行真正更新的工作
2. onUpdate()的第二個參數為AppWidgetManager,這是一個「管理AppWidgetProvider」的類別,我們必須透過框架callback本方法時回傳給我們的AppWidgetProvider物件,來更新桌面上的App Widget
3. onUpdate()的第三個參數appWidgetIds陣列,存放需要更新的App Widget ID;框架會將需要更新的App Widget之ID回傳給onUpdate(),程式必須負責「更新每一個需要更新的App Widget。」
更新App Widget的方式是透過AppWidgetManager來完成,程式實作:
static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) {
CharSequence text;
text = "www.jollen.org";
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.main);
views.setTextViewText(R.id.appwidget_text, text);
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}說明如下:
1. 透過UI layout取得自已的「View Hierarchy」(UI),以前面介紹的RemoteViews物件表示
2. 如圖2,呼叫RemoteView的setTextViewText()方法,修改UI裡的「R.id.appwidget_text」組件,變更文字內容
3. 呼叫AppWidgetProvider的updateAppWidget()方法,更新我們所指定的App Widget,將其UI更新為RemoteView的UI
4. updateAppWidget()的第二個參數為RemoteView,即說明1.取得的UI,說明2.修改了此UI裡的”R.id.appwidget_text”組件,最後透過App Widget Manager更新App Widget的UI

Jollen's Blog 使用 Github issues 與讀者交流討論。請點擊上方的文章專屬 issue,或 open a new issue
您可透過電子郵件 jollen@jollen.org,或是 Linkedin 與我連絡。更歡迎使用微信,請搜尋 WeChat ID:jollentw